This command has the function of adding an Angular library to your project. You might be wondering, Doesn’t npm install do the same thing? and you’d be right. However, when you need to install Angular Material as a library, installing the dependency is just the first step.
Many libraries such as Angular Material itself need the configuration of the angular.json file and the creation of some other lib file, among other tasks. The ng add command allows the library creator to automate these steps and simplify their workflow.
To exemplify this in the project that we created, we will use the following command:
ng add @angular/material
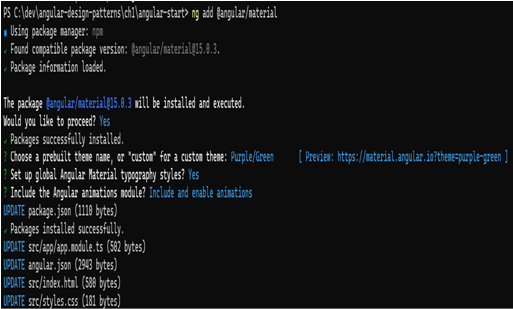
Executing the preceding command, the library will make some prompts (in the same format as we saw for the ng new command) and in the end, it will configure our project with the library, as shown in Figure 1.7.

Figure 1.7 – Installation of Angular Material using angular-cli
ng update
In the development of our projects, updating the version of something often takes more time than adding a new library. The ng update command makes this task almost trivial, being one of the greatest allies when it comes to updating the Angular version of our application.
On the Angular update website (https://update.angular.io/), the Angular team details how to update a project in old versions. Larger and more complex projects may have their quirks (which are usually described on the website), but all applications start with the following command (in this case, version 15):
ng update @angular/core@15 @angular/cli@15
The Angular CLI will take care of updating the package and even making possible automation-breaking changes; often, only this is enough to completely update your application.
This command, like ng add, is also available for libraries that have been configured by their authors and can benefit from this automation.
ng serve
This command is used by every Angular developer (it’s the first thing you should do after creating a project) and its function is to upload a development web server.
One of the most interesting and productive features of this command is the hot-reload capability; that is, the server restarts every time a project file is updated, allowing you to see its modification in real time in the interface.
A productivity tip for this command is to use the open parameter as follows:
ng serve –open
With this parameter, as soon as Angular loads your application, the CLI will open the default browser of your operating system with the application you are working on.